ブログ開設1ヶ月記念に、とりあえずはてなブログProにアップグレードした筆者。
とりあえずアップグレードしちゃったけど、何をすればいいんだかよくわからない。せっかくお金払ってるんだから活用したい。
そんな状況に陥った筆者は色々調べて、今までは避けてきたhtmlという謎の4文字と格闘することを決意した。
追記:かなりブログ初心者の時に書いた記事なので優しい目で読んでいってくださいね。
スポンサーリンク
2以降は↓この記事の順番通りだが、記事内にリンクしてある記事が少し古かったりして分かりにくいところもあったので、いくつかのやり方は違う方法で自分なりに筆者がやってみた。
the-rings-of-saturn.hatenablog.com
1. 独自ドメインの取得
独自ドメインってなんだよ!
というところからスタートした筆者だが、どうやら独自ドメインとは、自分で設定したブログのURL(アドレス)らしい。前々からこのブログのアドレスは変えたいなと思っていたので、早速取り掛かる。
参考にした(というかこれ通りにやった)のはこの記事。
ただただこの記事に従えばいい。ご丁寧にはてなブログProにアップグレードする手順まで教えてくれている。本当にわかりやすい。謝謝(シェイシェイ)。
一応ここでも簡単にまとめておくと、お名前.comで自分が好きなアドレスをゲットして、色々よくわからない設定をしてそのアドレスを自分のブログに結びつける、とのこと。
ここで自分が好きなアドレスを手に入れるのにお金がかかる...またかよ...
しかも.com .net .jpなどのアドレスにするのは結構高く、それぞれ660円1160円2840円もする(2017年6月8日現在)。筆者は.comに憧れがあったので660円払ったが、どれを選んでもブログにはなんの影響もないらしく、.xyzでいいのなら15円で買える。なんなんだこの差は。
そんなこんなで筆者も独自ドメインをゲット。
そしてここからがまためんどくさかった。ゲットしたらその新しいアドレスをブログに結びつける設定をしないといけない。まあまた上の記事の通りに進んでいたのだが、途中でわからなくなる筆者。
上の記事では「上部のメニューバーから『ドメイン設定』を選択します。」と丁寧に画像付きで教えてくれているのだが、ドメイン設定どこだよ!!と、記事の画像の画面にたどり着けない筆者。結局、ログインしてないだけだった。上の記事にも書いてあったのに見逃してしまった。そもそも設定をする前にお名前.comでログインしないといけないなんて当たり前のことではないか、何やってんだ筆者。
お名前.com側で設定が終わり、あとははてなブログでやれば終わり。ちなみに、上の記事ではお名前.comの設定が反映されるのには10分(長くて1時間)かかると書いてありましたが、筆者は5分もかかりませんでした。
はてなブログの設定はすぐ終わり、筆者もついに念願の独自ドメインでブログを運営し始めた。
hatenablog.marukoro7.jp → www.marukoro7.com
に変更。シンプル。かっこいい。覚えやすい。
あと、独自ドメインにしたことで、グーグルアドセンスに登録できるようになるので、早速グーグルアドセンスに申請してみた。
1回目:見事に失敗。審査が通らなかった。1回目の申請時の「まるころブログ。」のステータスは以下の記事を参照してくれ。
2回目:審査通過!投稿数が30超えた辺りが目安かも?
2. グローバルナビゲーション(目次)の設置
グローバルナビゲーションとは?

これ。この真ん中のやつ。目次の機能を果たす。これがあるだけでブログ内のアクセスが簡単になり、自分のブログに長居してもらえる。
じゃあどうやるのか。筆者は自分でカスタマイズしたかったので、有料だけど使い勝手が良さそうなCSSMenuMakerというサイトを使った。
CSS MenuMaker | HTML, CSS, & jQuery Menus
↑これ。一度でも$19(約2000円)支払ってしまえば一生自由に使える。どんどん値上がりしているようなので今のうちに払っておくことを勧める(2017年6月現在$19)。一回だけ外食を我慢すればいい話、そう思い思い切って筆者は購入した。
会員登録して、購入手続きを終えれば、カスタマイズの始まり。英語のサイトで分かりにくいと思うので画像込みで解説していく。
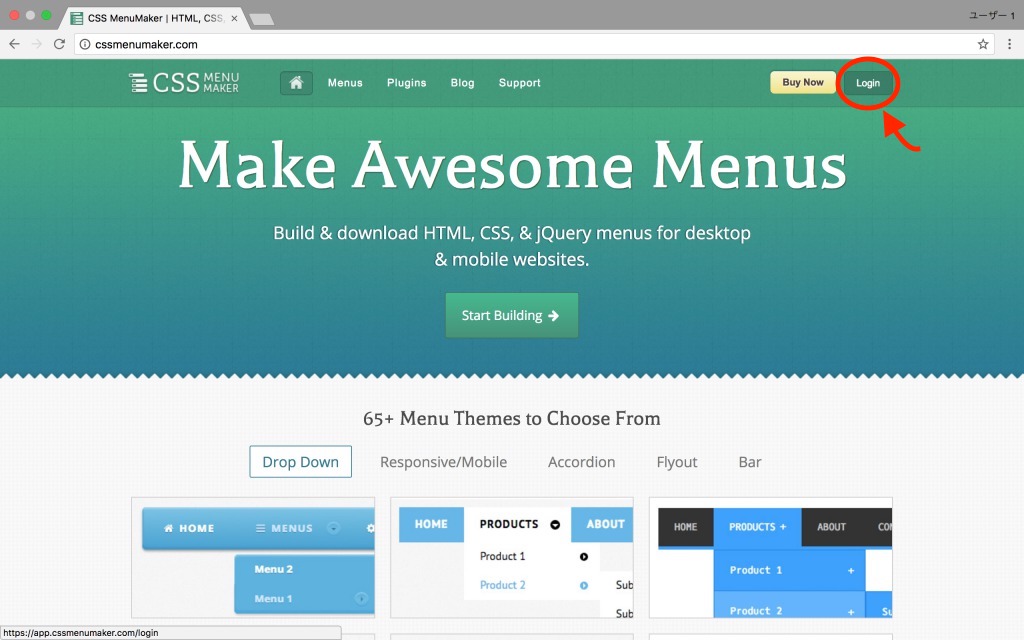
まずは上記のサイトに行くとこの画面が出てくる。そしたら右上の「Login」をクリック。

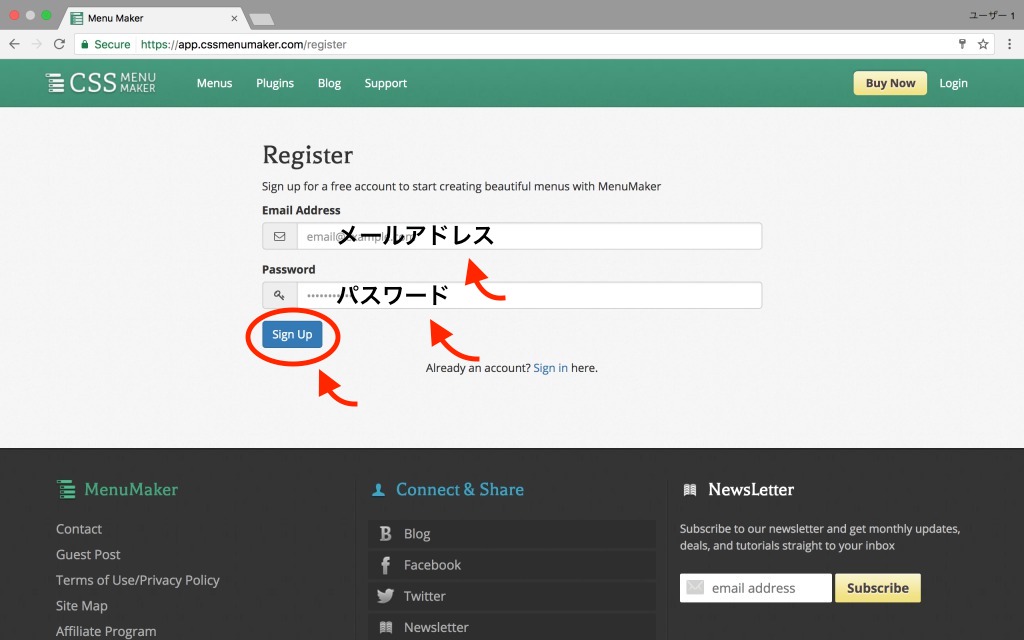
右下の「Resister」をクリック。

メールアドレス、パスワードを打ち、左下の「Sign Up」をクリック。

これで会員登録完了。
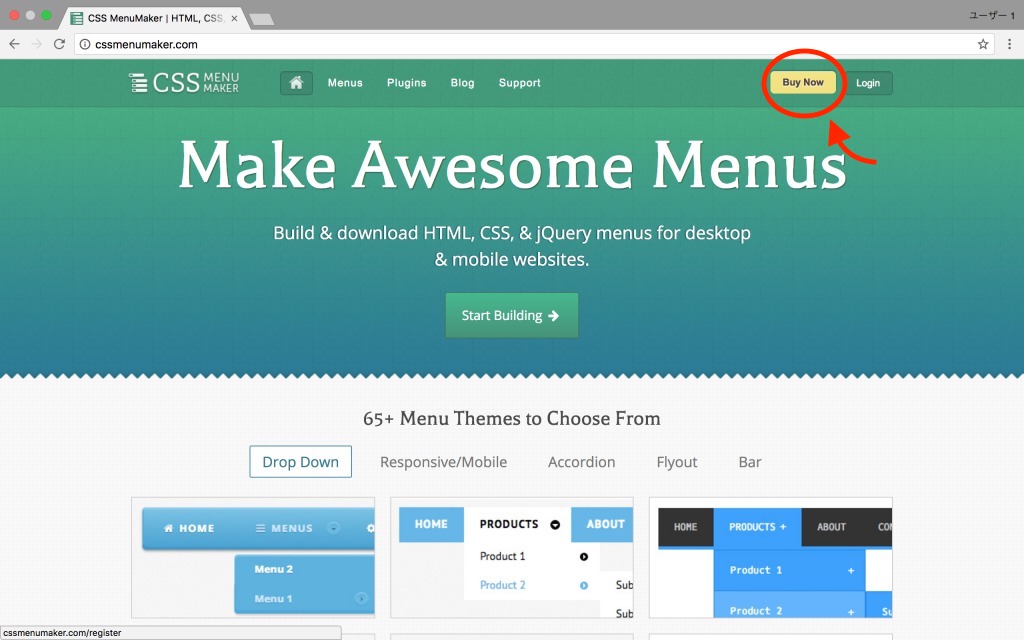
次に購入手続き。最初の画面に戻り、右上の「Buy Now」をクリック。

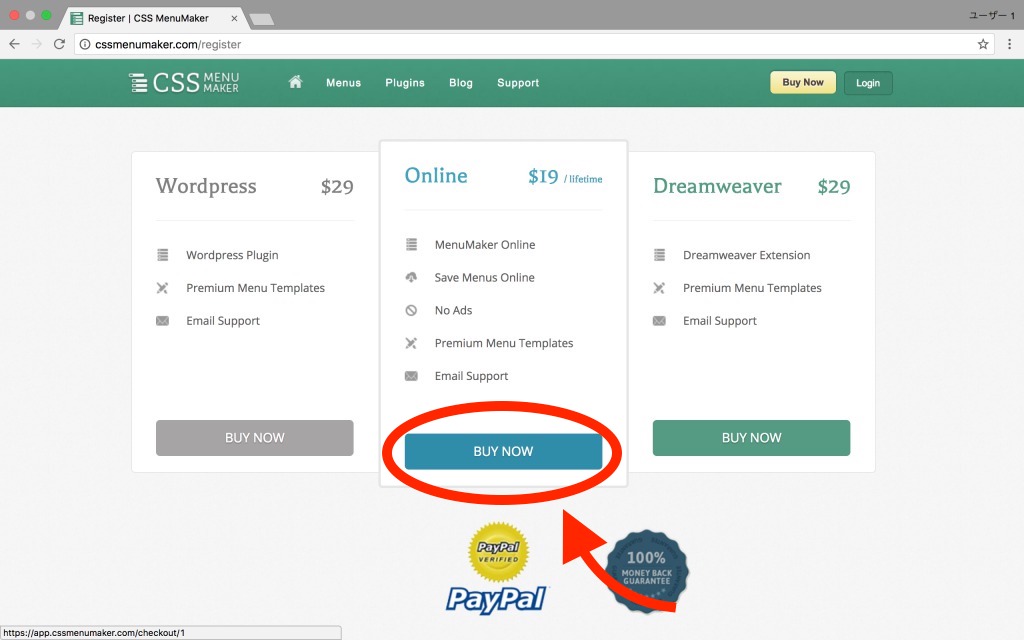
真ん中のプランの下、「BUY NOW」をクリック。

必要情報を入力して、「Secure Checkout」をクリック。

これで購入手続き完了。ここまでやればグローバルナビゲーションのカスタマイズ、html, cssの取得ができる。
では、グローバルナビゲーションをカスタマイズしていこう。
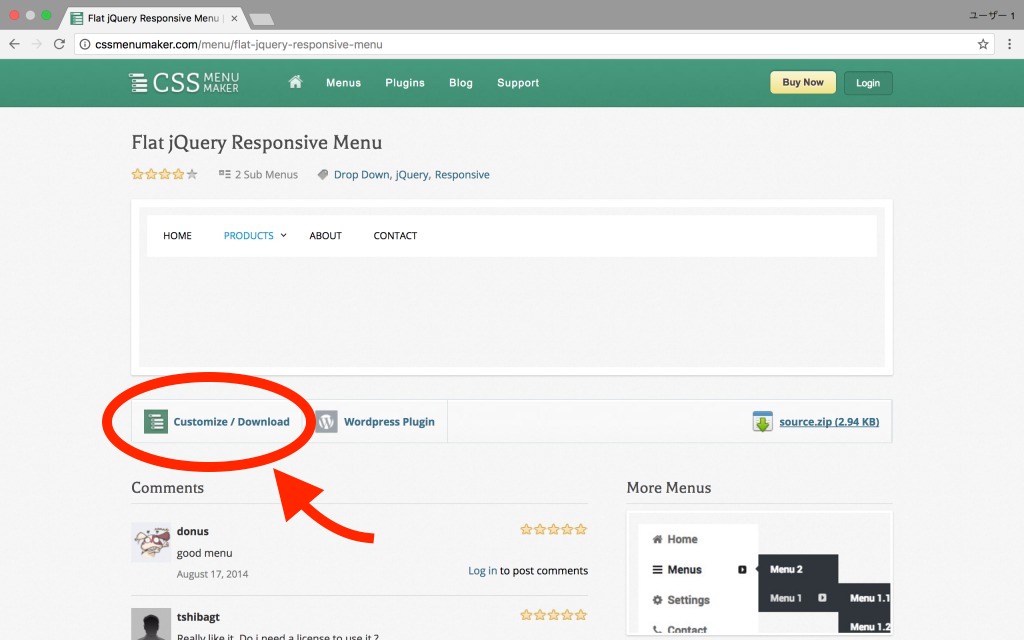
気に入ったメニューのテンプレートを選択するとこの画面へ。「Customize/Download」をクリック。

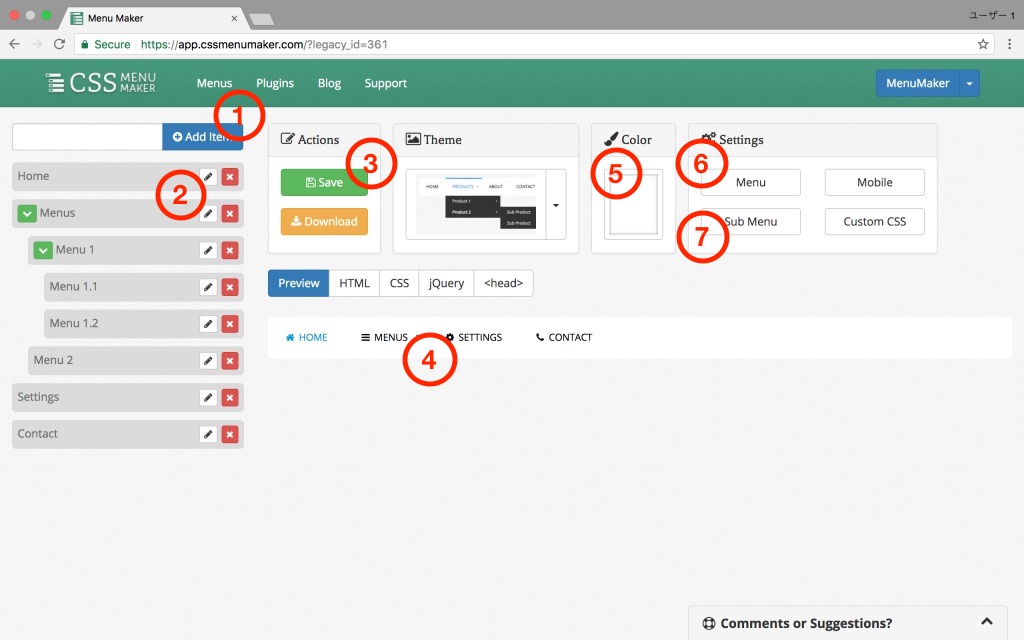
するとカスタマイズ画面に移る。

1. 「Add Item」ボタン。左に文字を入力して、このボタンを押すと、その名前の項目がグローバルナビゲーションに追加される。
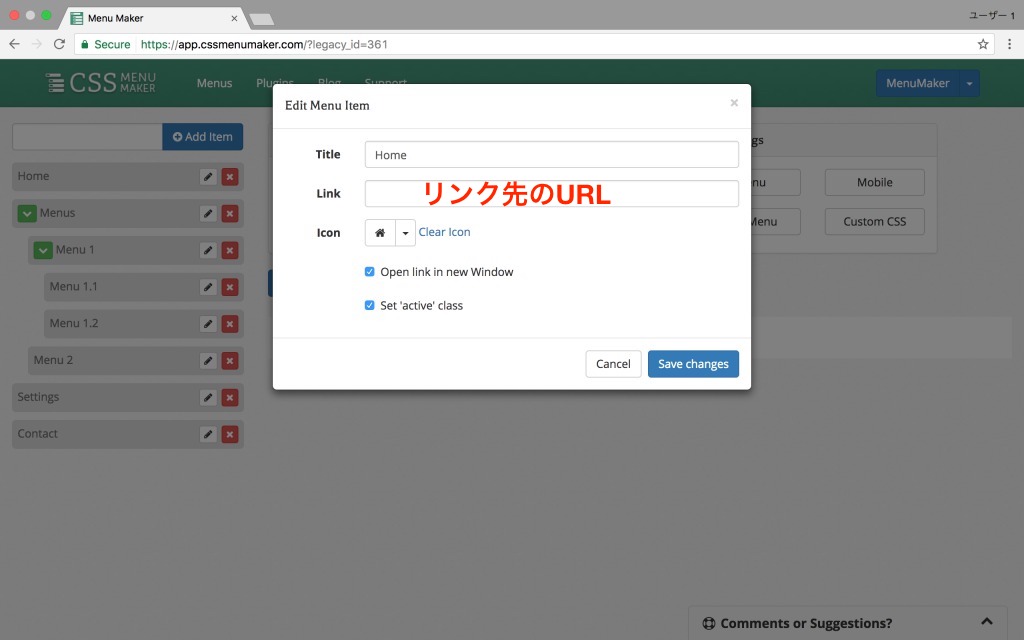
2. それぞれの項目はここで編集できる。好きな項目をドラッグして順番を変えることができる。また、右側のペンの形のボタンを押すと、以下の画面になり、リンク先の設定ができる↓。

上から2つ目の空欄に、その項目をクリックした時に飛んで欲しいリンク先のURLをコピペする。下に2つ選択肢があるが、「Open link in new Window」はその項目をクリックした時に新しいウィンドウでリンク先を開いて欲しいかどうか。チェックマークをつけると新しいウィンドウで開くことになる。「Set 'active' class」はよくわからないが、チェックをつけなくていい。
3. 「Save」ボタン。セーブしとくとあとで細かい編集ができるので便利。
4. プレビュー画面。ここにプレビューが表示されている。
5. 大枠の色の設定。この画像では白。
6. 項目の文字の色設定はここでやる。
7. 第二項目の色設定はここ。この画像だと「Menu1」という項目がそれに当たる。
自分好みにカスタマイズできたら、今度はこれをはてなブログに適用していく。
まずはさっきのカスタマイズ画面の、「HTML」ボタンをクリック。すると画像のようにわけのわからないアルファベットが出てくる。これをコピーする。

そしたらはてなブログの設定で ”デザイン”→”カスタマイズ”→”ヘッダ” と進み、「タイトル下」の欄に、コピーしたものを貼り付ける。
次にさっきのカスタマイズ画面の「CSS」ボタンをクリック。するとまた画像のように、さっきよりも長いアルファベットの列が出てくる。そしてまたこれをコピーする。

そしたらはてなブログの設定で ”デザイン”→”カスタマイズ”→”デザインCSS”と進み、そこにコピーしたものを貼り付ける。
これで完了!筆者の理想のグローバルナビゲーションが設置された。これで筆者のブログもだいぶ見やすくなったはず。
3. 見出しのカスタマイズ
ブログのデザインに合うように見出しも変えたかった。筆者の見出しはこんな感じ。
大見出し
中見出し
小見出し
なんかこうやって並べて見ると、分かりにくいな、と思ってしまうが、一つ一つ使うと可愛いので気に入っている。
参考にしたのはこの記事↓
この記事から
.entry-content h3 { padding: 4px 10px; color: #111; background-color: #f0f0f0; border-left: 8px solid #1056a2; border-bottom: 1px solid #1056a2; }
を使わせてもらった。
筆者はこれを自分好みにカスタマイズして使っている。
まず赤くなっている「h3」という部分。この「h3」は大見出しを表している。ここを変更することで以下のようになる。
h3:大見出し
h4:中見出し
h5:小見出し
数字が大きい方が、小さい見出しなので注意!
次の行の「padding」という部分は余白の話らしいので、よほどこだわらない限りはこのままでいい。
「color」というのは文字の色を表しており、初期設定は黒。
「background-color」は背景の色。
ここで好きな色を選んで、その番号に変えるだけ。
「border-left」は左の線を表しており(筆者の大見出しを参照)、その右の「8px」という部分の数字を大きくすれば、左の線が太くなり、小さくすれば細くなる。一番右の数字は他と同様に色を表していて、左の線の色も自由に変えられる。不要な場合はこの行を消すことで、左の線がなくなる(筆者の中見出しを参照)。
「border-bottom」は下の線を表しており(筆者の大見出しを参照)、その右の「1px」という部分の数字を大きくすれば、下の線が太くなり、小さくすれば細くなる。一番右の数字は他と同様に色を表していて、下の線の色も自由に変えられる。不要な場合はこの行を消すことで、下の線がなくなる(筆者の小見出しを参照)。
これらのカスタマイズをして、大見出し、中見出し、小見出しそれぞれのコードを用意したら、それぞれをコピーして、はてなブログの設定で、”デザイン”→”カスタマイズ”→”デザインCSS”と進み、そこにコピーしたものを貼り付ける。
これで見出しが可愛くなる。
この作業で筆者は初めて”よくわからないアルファベット”をいじくった。html?css?いまだによくわからないが、調べながらやって見るとそこまで難しくなかったので安心。
4. サイドバーのカスタマイズ(フォローボタンが機能しない?)
先に言っておくが大したことはしていない。
とりあえずはてなブログのデザイン編集の画面でサイドバーをいじくっただけ。
各項目のタイトルを変更して、
注目記事にサムネイルを追加した。
両方ともはてなブログの設定の”デザイン”→”カスタマイズ”→”サイドバー”で編集できるのでお手軽だ。
それから、ツイッターのフォロワーさんから、こんなことを教えていただいた。
こういうやってみた記事好きです!
— ハレ (@hare_kagami) 2017年6月7日
次回も期待してます!
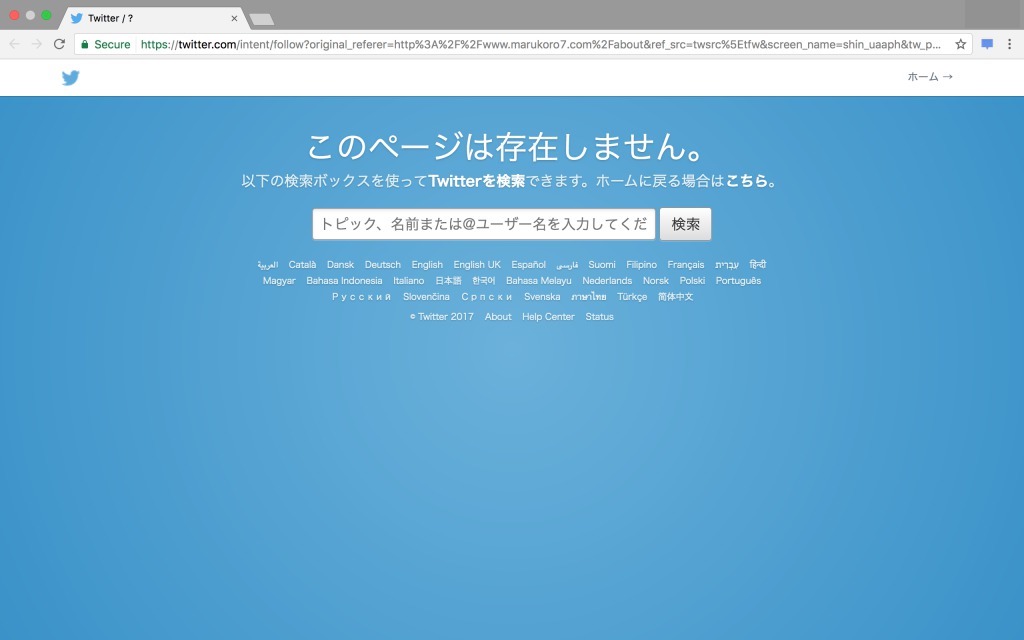
ここからが本題なんですけど、ブログのTwitterフォローボタンがちゃんと機能してないです(汗)(このページは存在しませんってページに飛ばされます)
フォローボタンが機能していないとのこと。まさか〜と思い自分のサイトに行き試して見ると、

あれ、そんなバナナ。本当だった。
今までずっとそうだったと思うと悲しくなる。教えていただいたフォロワーさんには感謝。これを読んでるあなたも一度確認して見るといいかも。
ということで、はてなブログの設定のフォローボタンを非表示にして、フォローボタンの代わりに自分でツイッター用のサイドバーを作ることにした。
ここでフォローボタンを作成し、そのhtmlをコピーできる。そしたらあとは”デザイン”→”カスタマイズ”→”サイドバー”で「モジュールを追加」を選択し、「HTML」を選択し一言を添えてコピーしたものを貼り付ける。
これでツイッター用のサイドバーが完成。出来栄えはこのページのサイドバーを見てくれ。
まあ、フォローボタンの問題が解決したのでよかった。
5. SNSボタンのデザイン変更
この記事の通りにやっただけ。
この設定をしないでも、シェアボタンは設定できるが、この方が圧倒的に目立つ、可愛いデザインなので即採用。この記事の筆者さんにも謝謝(シェイシェイ)。
筆者がはてなブログProにしてやったことは以上。参考になったら幸い。
あれ、結局HTMLってなんなんだ。